티스토리 뷰
HTML작업할때 자주쓰는 코드들을 저장해놓고 쓰면 편하다.
밑줄을 넣는 방법은 여러가지가 있는데 underline이나 :after를 이용해서 넣어봤으나 코드가 복잡해지는 경우가 있어서그냥 스타일태그에 아래 코드를 붙여넣으니 무난하게 원하는 효과를 얻을 수 있었다.
1. 사용코드
원하는 태그에다 아래의 스타일 코드를 추가하거나 css에 추가해서 사용하자.
style="box-shadow: inset 0 -11px 0 orange; line-height: 21px
2. 적용예시
실제로 어떻게 적용되는지 보자
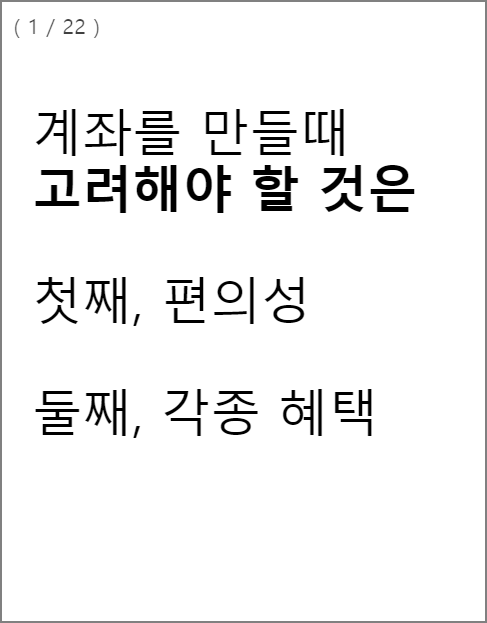
아래 모바일 페이지는 뭔가 허전하다.
첫째, 둘째를 강조하는 의미에서 색상있는 두꺼운 밑줄을 주고 싶다.

위에 적힌 코드를 스타일 태그에 넣어주면 아래와 같이 된다.

혹시 밑줄의 두께가 마음에 들지 않는다면
-11px값을 -12px이하로 낮춰주면 더욱 두꺼워진다.
아래는 -20px로 낮춰보았다

각자의 기호에 맞춰 변형해서 사용하면 될것 같다.
색상은 좀 더 연하게 바꿔도 보기 좋았다.
'7. 코딩 일지' 카테고리의 다른 글
| 리액트(React)를 배우기 시작하며 (0) | 2020.08.26 |
|---|---|
| 파이썬으로 인스타그램 이미지 크롤링하여 다운로드하기 (8) | 2020.08.09 |
| 티스토리, 네이버, 워드프레스, 홈페이지, 어플 장단점 총 정리 (0) | 2020.05.24 |
| 자바스크립트 - 입력값을 나타내어 주는 코드 addEventListener사용 (2) | 2020.03.24 |
| NODE.JS에서 사용하는 PM2 명령어 (0) | 2020.03.20 |
| 자바스크립트(JAVASCRIPT) 조건문 스스로만든 예제 (0) | 2020.03.18 |
| 자바스크립트(JAVASCRIPT) 함수부분 연습하기 (1) | 2020.03.18 |
| 문과생을 위한 코딩 배우는 순서 추천 (0) | 2020.03.18 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
메뉴
